Webdesign für alle Geräte!
Dieses Feature können Sie nicht wählen. Es ist ein Muss. Und deshalb bei allen Websites, die ich erstelle, IMMER inklusive.
One size fits all?
Für viele Menschen ist das Smartphone zum permanenten Begleiter geworden, während das Tablet zuhause oft als handlichere Computer-Alternative dient. Mobilgeräte werden viel häufiger genutzt als PCs und Laptops - und das schon seit 2017 (ARD/ZDF-Onlinestudie 2017, S. 12).
Allerdings sind die Display-Größen von Smartphones, Tablets und PCs extrem unterschiedlich.

Responsive Webdesign!
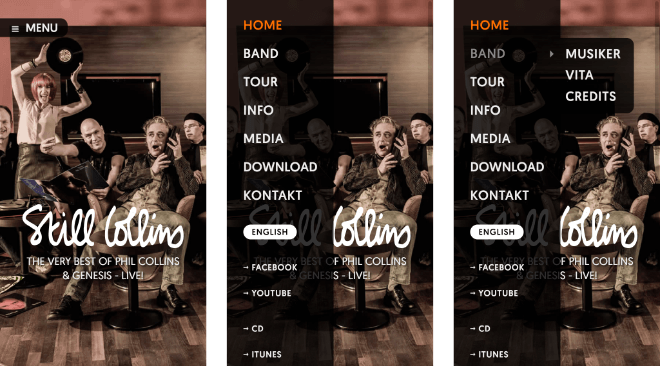
Diese Technik sorgt dafür, dass sich das Layout Ihrer Website automatisch jedem Gerät anpasst.
Websites mit Responsive Webdesign (RWD) funktionieren auf PCs, Tablets und Smartphones. Und sie werden auch in Zukunft auf allen Geräten mit neuen Bildschirmgrößen funktionieren.

Zukunftssichere Standards
Der Erfolg von iPhone und Android hat für eine dramatische Weiterentwicklung im Webdesign und -coding gesorgt. Heute, eineinhalb Jahrzehnte nach dem ersten iPhone, haben wir anerkannte Standards, um Websites auf unterschiedlichsten Displaygrößen funktional und attraktiv zu präsentieren. Unter Projekte sehen Sie viele Beispiele, die Sie auf Smartphones, Tablets und großen Bildschirmen testen können.
Übrigens: Für Entwurf und Entwicklung arbeite ich mit einem 32" 4K-Bildschirm. Und zum Testen auf dem kleinsten Display liegt ein iPhone 7 bereit.

Jeder Inhalt in optimaler Größe
Beim Coding definiere ich keine pauschalen Breakpoints – zum Beispiel „ab iPad-Hochformat alles einspaltig“ –, sondern ich gebe Navigation, Fließtexten, Galerien, Videos, Formularen und jedem anderen Element das für die Bildschirmgröße passende Layout.
Denn „One size fits all“ hat bei Socken noch nie funktioniert, und es funktioniert auch bei Websites nicht.
