Projekte
Beispiele meiner Arbeit
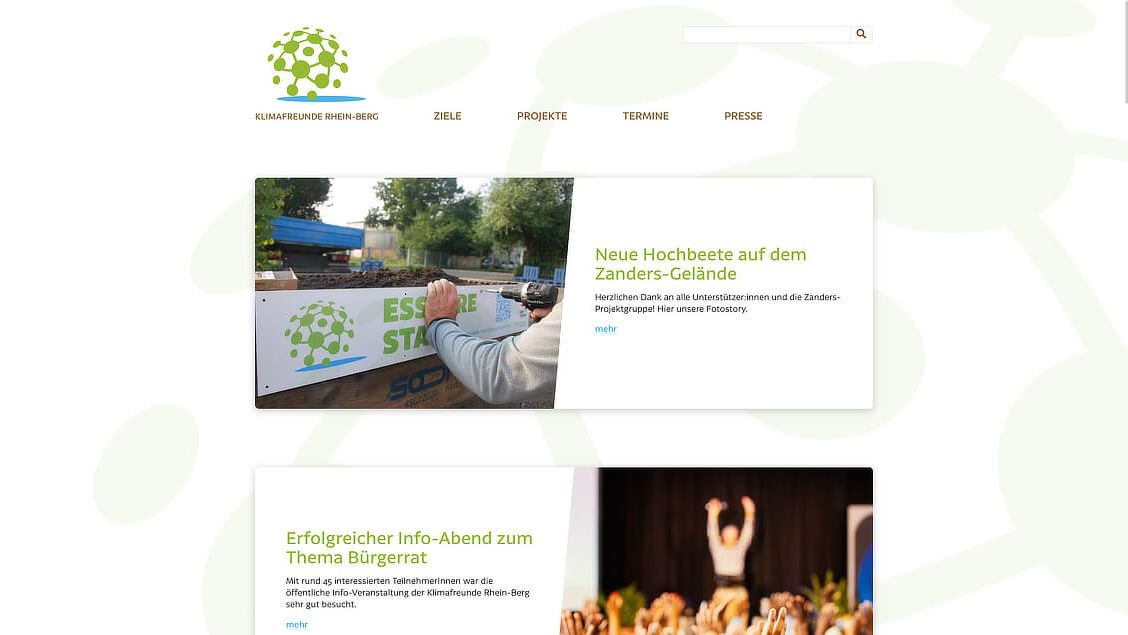
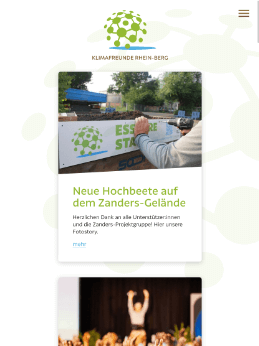
Klimafreunde Rhein-Berg
- klare Primär- und Sekundär-Navigation trotz vieler Inhalte
- komfortable Schriftgröße, die sich jeder Bildschirmgröße anpasst
- Farben der Corporate Identity im gesamten Design
- für Autoren einfache Bedienung des Content Management Systems (=CMS) durch genau angepasste Nutzer-Accounts
- Logo und Hintergrundgrafik als SVG, deswegen in jeder Vergrößerung gestochen scharf
- 100% mobiltauglich
Basiert auf dem Paket Basis-Website 2.0



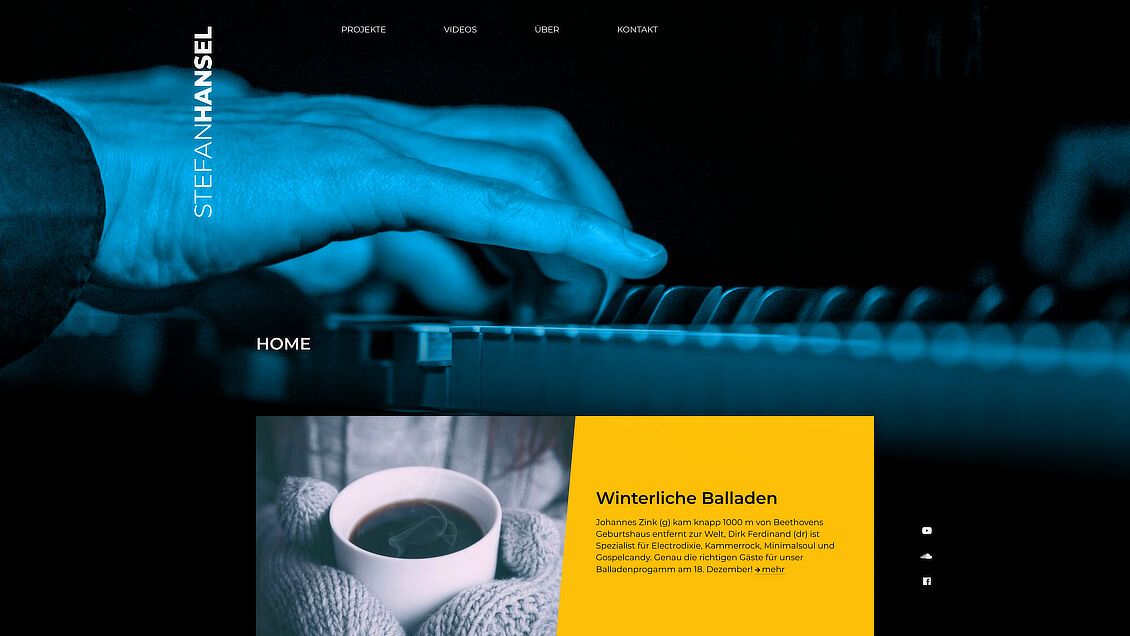
Stefan Hansel | Jazz-Pianist & Arrangeur
- sehr übersichtliche Navigation auf Smartphone und großen Bildschirmen
- DSGVO-konforme Einbindung von Youtube-Videos
- Hintergrund-Fotos im Blue Note Stil
- Social Media Icons immer präsent
- 100% mobiltauglich
Basiert auf dem Paket Basis-Website 2.0



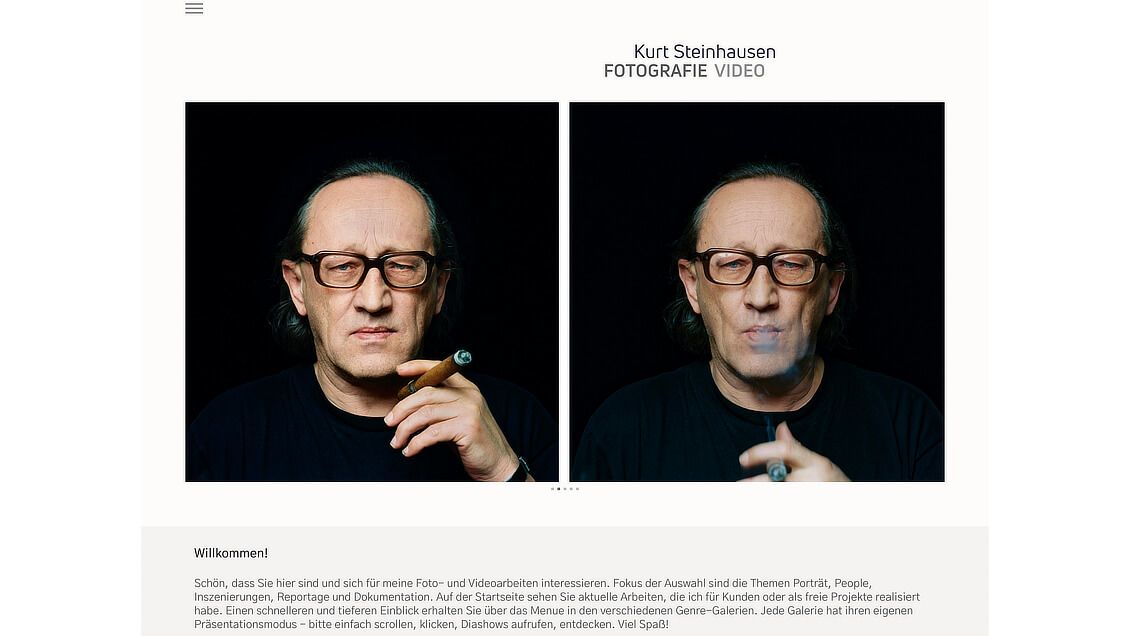
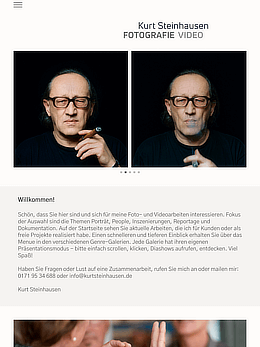
Kurt Steinhausen
- viele Galerien verschiedenster Projekte, Zoomfunktion nutzt jede Bildschirmgröße optimal
- komfortable Schriftgröße, die sich jeder Bildschirmgröße anpasst
- von Smartphone bis Desktop enheitliche Navigation: Header- und Footer-Navi auch auf den kleinsten Displays immer sichtbar
- Coding der Galerie „Family of the Orchestra“ macht das Original-Print-Layout mobiltauglich
- Wortmarke als SVG, deswegen in jeder Vergrößerung gestochen scharf
- 100% mobiltauglich



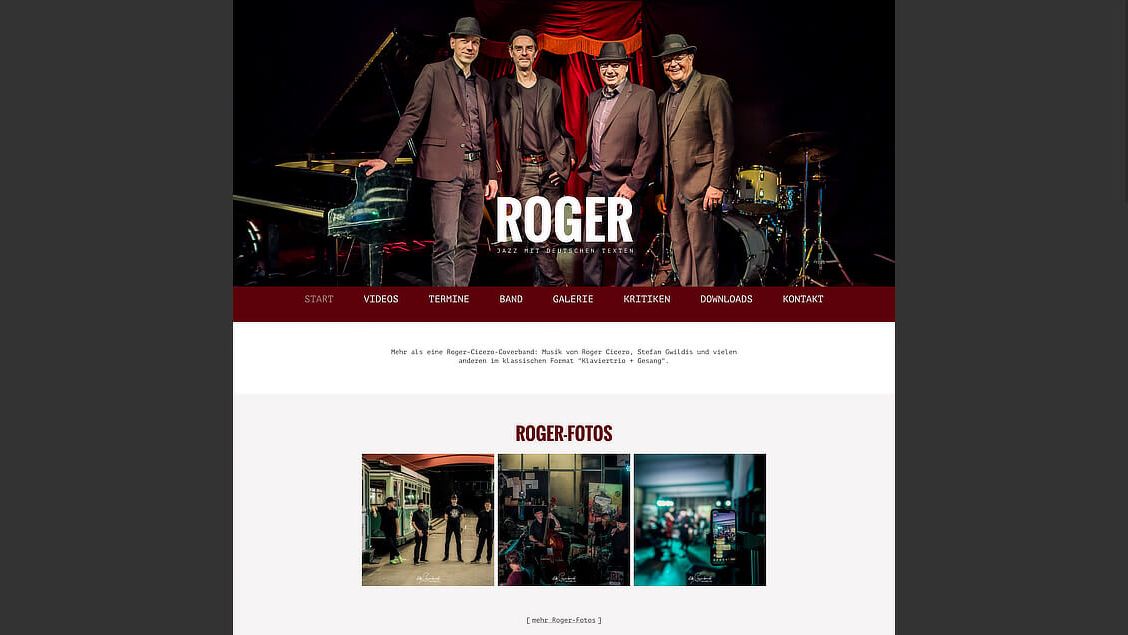
Roger
- Videos von YouTube eingebunden
- Profi-Terminmodul: Veranstaltungsorte mit Name / Adresse / Website / Zusatzinfos werden nur einmal eingepflegt und können für neue Termine wieder verwendet werden, verschiedene Möglichkeiten für Ticketinfos, Bestell- und 'ausverkauft'-Button, werden nach dem Veranstaltungstermin automatisch ausgeblendet, Optionen für individuellen Veranstaltungstitel und Programminfos
- Parallax-Fotos auf großen Bildschirmen
- Bildergalerien
- 100% mobiltauglich
Basiert auf dem Paket Basis-Website



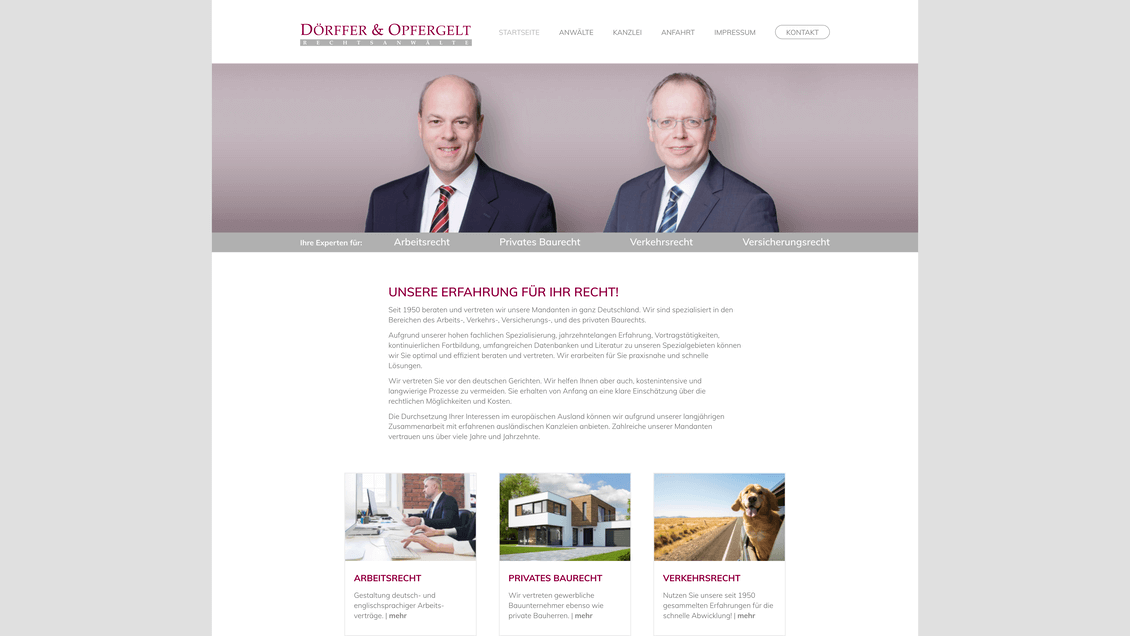
Dörffer & Opfergelt
- Kanzlei-Infos und Rechtsgebiete übersichtlich in zweigeteilter Navigation
- Teaser machen auf der Startseite die Rechtsgebiete anschaulich
- ab Tablet-Querformat komplette Navigation sichtbar, für schmalere Bildschirme Menü-Button mit „Burger“-Icon und Beschriftung
- Design passend zur CI
- Wortmarke als SVG, deswegen in jeder Vergrößerung gestochen scharf
- Anfahrt-Beschreibung mit Google Maps, aber datensparsam
- 100% mobiltauglich